# 标记
# (一)定义
标记要素是一种地图数据,可用来标记地图上的任意位置点。例如标记人员位置,设备位置,活动集合点...等等。

# (二)标记集合
所有的标记数据,都存放在不同的标记集合之下。想要对标记进行操作,需要先获取标记集合。 标记集合的常用属性如下:
| 属性名 | 值类型 | 属性描述 |
|---|---|---|
| name | String | 标记集合名称 |
| remark | String | 备注 |
| icon | Icon | 图标 |
| symbol | PointSymbol | 显示在地图上的点符号 |
常用方法如下:
| 方法名 | 返回类型 | 方法描述 |
|---|---|---|
| setName | void | 设置标记集合名称 |
| setRemark | void | 设置标记集合描述 |
| setIcon | void | 设置标记集合的图标和点符号 |
| queryMarkers | Promise< QueryResult > | 查询集合下的所有标记要素 |
| queryMarkerByName | Promise< QueryResult > | 在该集合下的根据名称查找标记要素 |
| createMarker | Promise< MarkerFeature > | 创建标记 |
| updateMarker | Promise< void > | 更新标记信息 |
| deleteMarker | Promise< void > | 删除标记 |
有关标记集合[MarkerSet]的更多属性和方法,可查看参考手册-标记集合
# 1、获取标记集合
初始化成功后,可直接从Cellsys的organization对象中获取到组织下所有的标记集合。
let organization = Cellsys.organization;
/*执行初始化成功后,可直接获取到标记集合*/
let markerSets = organization.markerSets;
if (markerSets.length > 0) {//无数据时为null,因此要判空
for (let markerSet in markerSets) {
let name = markerSet.name;//集合名称
let remark = markerSet.remark;//集合备注信息
let icon = markerSet.icon;//获取图标对象
let pointSymbol = markerSet.symbol;//获取地图符号对象
}
}
2
3
4
5
6
7
8
9
10
11
# (1)图标[Icon]
图标[Icon]是数据在普通界面上的展示。标记要素[MarkerFeature]的图标由其所属的标记集合[MarkerSet]图标决定。 有关图标类[Icon]的详细介绍,可查看附-样式
# (2)点符号[PointSymbol]
点符号[PointSymbol]则是数据在地图上的点状展示。标记要素[MarkerFeature]的点符号和标记集合[MarkerSet]的点符号,由标记集合[MarkerSet]的图标[Icon]决定。 有关点符号[PointSymbol]的详细介绍,可查看附-样式
# 2、新增标记集合
标记集合通过组织[Organization]对象创建。具体操作见代码示例
/*创建方法1:不传icon,默认图标*/
Cellsys.organization.createMarkerSet({
"name": "集合名称",
"remark": "集合描述"
})
.then(markerSet => {
console.log(markerSet); //创建成功后会返回标记集合对象
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
/*创建方法2:传icon,自定义图标。
从图标库获取图标以创建带自定义图标的标记集合。*/
Cellsys.organization.createMarkerSet({
"name": "集合名称",
"remark": "集合描述",
"icon": icon
})
.then(markerSet => {
console.log(markerSet); //创建成功后会返回标记集合对象
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
有关图标的获取方法见附-样式。
# 3、修改标记集合
标记集合通过组织[Organization]对象来修改。具体操作见代码示例
markerSet.setName("修改名称");
markerSet.setRemark("修改备注");
markerSet.setIcon(icon);//修改图标与点样式
Cellsys.organization.updateMarkerSet(markerSet)
.then(() => {
//修改成功
let name = markerSet.name;//修改后的名称
let remark = markerSet.remark;//修改后的备注
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
2
3
4
5
6
7
8
9
10
11
12
13
CoreSDK要求标记集合的点符号[PointSymbol]和图标[Icon]要求使用相同的图标。因此,icon属性的修改也会同事修改pointSymbol属性。
# 4、删除标记集合
标记集合通过组织[Organization]对象来删除。具体操作见代码示例
Cellsys.organization.deleteMarkerSet(markerSet)
.then(() => {
//删除成功后,organization里,markerSets集合中对应的markerSet也会被删除
console.log(organization.markerSets);
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
2
3
4
5
6
7
8
9
10
# (三)标记要素
标记要素是数据,每一个标记要素对象都代表一个标记。标记要素的常用属性表如下:
| 属性名 | 值类型 | 属性描述 |
|---|---|---|
| name | String | 标记名称 |
| remark | String | 备注 |
| icon | Icon | 图标 |
| symbol | PointSymbol | 标记符号 |
| mapPoint | MapPoint | 标记坐标 |
| fenceInfo | FenceInfo | 围栏信息 |
标记要素的常用方法如下:
| 方法名 | 返回类型 | 方法描述 |
|---|---|---|
| setName | void | 设置标记的名称 |
| setRemark | void | 设置标记的描述 |
| setMapPoint | void | 设置标记坐标 |
# 1、获取标记
标记集合[MarkerSet]提供了query方法来查询自身集合中的标记要素。具体操作见代码示例
//实例化查询配置,代表当前查询第1页数据,1页10条数据
let queryConfig = new Cellsys.QueryConfig(1, 10);
/*查询集合中的标记要素*/
markerSet.queryMarkers(queryConfig)
.then((queryResult) => {
let pageInfo = queryResult.pageInfo;//查询接口特有的分页信息
let totalCount = pageInfo.totalCount;//数据总数
let totalPage = pageInfo.totalPage;//总页数
let pageNo = pageInfo.pageNo;//当前页码(从1开始)
let pageSize = pageInfo.pageSize;//每页查询数量(注意!不一定和当前查询的数据总量匹配)
/*获取查询结果*/
let markerFeatures = queryResult.data;
if (markerFeatures != null && markerFeatures.length > 0) {//查询结果可能为null
for (let markerFeature in markerFeatures) {
let name = markerFeature.name;//标记要素名称
let remark = markerFeature.remark;//备注
let icon = markerFeature.icon;//图标
let pointSymbol = markerFeature.symbol;//点符号
let mapPoint = markerFeature.mapPoint;//地图上的坐标点(经纬度、坐标系)
let fenceInfo = markerFeature.fenceInfo;//电子围栏属性
}
}
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
/*根据名称查询集合中的标记数据*/
markerSet.queryMarkerByName("搜索名称")
.then((queryResult) => {
/*同queryMarkers方法执行*/
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
# (1)点坐标[MapPoint]
点坐标[MapPoint]是一种坐标数据类,一个对象代表一个点坐标。其常用属性表如下:
| 属性名 | 值类型 | 属性描述 |
|---|---|---|
| latitude | Number | 纬度 |
| longitude | Number | 经度 |
| coordinateSystem | CoordinateSystem | 坐标系 |
| geometryType | GeometryType | 用来标识坐标数据类型(点、线、面) |
常用方法如下:
| 方法名 | 返回类型 | 方法描述 |
|---|---|---|
| toGeoJson | JSONObject | 将点坐标转成geoJson |
点坐标相关使用示例如下:
/*点坐标使用示例*/
let latitude = mapPoint.latitude;//纬度
let longitude = mapPoint.longitude;//经度
let coordinateSystem = mapPoint.coordinateSystem;//坐标系
switch (coordinateSystem) {
case "AMap":
//高德地图坐标系
break;
case "BaiduMap":
//百度地图坐标系
break;
case "WGS84":
//WGS84坐标系
break;
}
let jsonObject = mapPoint.toGeoJson();//将点坐标转成geoJson
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# (2)围栏信息[FenceInfo]
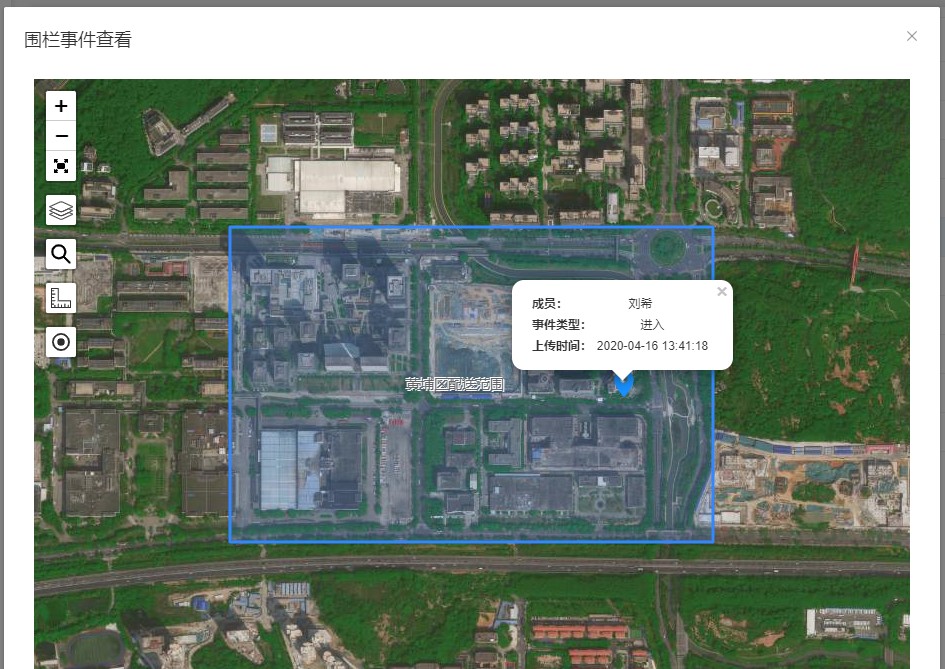
在CoreSDK中,电子围栏是一种消息提醒装置。通过对标记要素、路线要素、区域要素设置围栏信息来生成电子围栏。经过一系列的配置后,电子围栏可通过人员的位置变化来实现人员进出围栏的消息提醒。以一张区域围栏的效果图为例:
 标记要素可作为电子围栏存在。点状围栏可配置触发条件(进入围栏、离开围栏),半径(米),缓冲距离(米)等属性。其具体属性表如下:
标记要素可作为电子围栏存在。点状围栏可配置触发条件(进入围栏、离开围栏),半径(米),缓冲距离(米)等属性。其具体属性表如下:
| 属性名 | 值类型 | 属性描述 |
|---|---|---|
| triggerType | FenceTriggerType | 围栏触发类型(进入、离开) |
| radius | Number | 围栏半径(米) |
| bufferDistance | Number | 缓冲距离(米) |
| enable | Boolean | 围栏启用状态 |
常用方法如下:
| 方法名 | 返回类型 | 方法描述 |
|---|---|---|
| disableFence | void | 关闭围栏 |
| enableFence | void | 启用围栏 |
| getTriggerType | FenceTriggerType | 获取围栏触发类型 |
具体使用示例如下:
/*围栏信息详情获取示例*/
let radius = fenceInfo.radius;//点状围栏半径。单位:米
let bufferDistance = fenceInfo.bufferDistance;//缓冲距离。单位:米
let fenceTriggerType = fenceInfo.triggerType;//获取围栏触发类型
switch (fenceTriggerType) {
case "In"://进入提醒
break;
case "Out"://离开提醒
break;
case "Default"://默认(停用围栏)
break;
}
let isEnable = fenceInfo.enable;//电子围栏是否启动
if (isEnable) {
//围栏已启用
} else {
//围栏已停用
}
/*围栏信息改动示例*/
fenceInfo.enableFence(FenceTriggerType.In);//启动电子围栏(进入提醒)
fenceInfo.enableFence(FenceTriggerType.Out);//启动电子围栏(离开提醒)
fenceInfo.disableFence();//关闭电子围栏
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# 2、新增标记
标记要素[MarkerFeature]通过标记集合[MarkerSet]对象创建。具体操作见代码示例
let longitude = 113.264499;
let latitude = 23.130061;
let mapPoint = new Cellsys.MapPoint(latitude, longitude);//标记坐标点
markerSet.createMarker({
"name": "新标记名称",
"remark": "备注信息",
"mapPoint": mapPoint
})
.then((MarkerFeature) => {
let newMarkerFeature = MarkerFeature; //创建成功后返回新创建的标记对象
let name = newMarkerFeature.name; //获取新标记名称
let remark = newMarkerFeature.remark; //获取新标记的备注信息
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 3、修改标记
标记要素[MarkerFeature]通过标记集合[MarkerSet]对象修改。具体操作见代码示例
markerFeature.setName("修改后的名称");
markerFeature.setRemark("修改备注信息");
/*设置围栏信息*/
let fenceInfo = new Cellsys.FenceInfo();
fenceInfo.radius = 10;//设置围栏半径
fenceInfo.bufferDistance = 5;//设置缓冲区
fenceInfo.enableFence(FenceTriggerType.In);//启动围栏(进入提醒)
markerFeature.setFenceInfo(fenceInfo);//修改围栏信息
/*设置坐标点*/
let longitude = 114.264499;
let latitude = 24.130061;
let mapPoint = new Cellsys.MapPoint(latitude, longitude);//标记坐标点
markerFeature.setMapPoint(mapPoint);//修改标记坐标
markerSet.updateMarker(markerFeature)
.then(() => {
//修改成功后,直接使用原来的对象即可
let name = markerFeature.mapPoint;
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# 4、删除标记
标记要素[MarkerFeature]通过标记集合[MarkerSet]对象删除。具体操作见代码示例
markerSet.deleteMarker(markerFeature)
.then(() => {
//删除成功,无回调参数
})
.catch(error => {
console.log(error.code)
console.log(error.message)
})
2
3
4
5
6
7
8
9
